Inhaltsverzeichnis
3D-Sets
Inhaltsverzeichnis
3D-Sets sind Code-Elemente, die anstelle von 3D-Objekten in die Szene eingefügt werden können. Sie werden verwendet, wenn komplexe zusammengesetzte Elemente, die eine Einheit bilden und wie ein einzelnes Modell reagieren sollen, gewünscht sind. 3D-Sets können Interaktionselemente, Animationen und Audio-Clips enthalten. Zudem können 3D-Sets auch mit anderen Elementen in einer Szene interagieren.
Beispiel:
- Eine Pflanze auf einem Sockel: Der Sockel soll in der Höhe verändert werden können. Hier kann in dem 3D-Set definiert werden, dass der Sockel in der Höhe verändert werden kann. Die Pflanze steht immer auf dem Sockel und so muss nur eine Höhe angepasst werden.
- Eine Treppe: Hier kann die Anzahl der Treppenstufen und die Höhe der Stufen konfigurierbar gemacht werden.
- Ein Vordach: Dieses kann aus mehr als dutzenden Elementen bestehen, deren Position abhängig von den Maßen des Vordachs sein können.
- Eine Animation mit Geräuschen: Es wird eine Animation gezeigt, bei der ein Akku-Schrauber eine Schraube festzieht. Dabei wird ein Geräusch abgespielt.
3D-Sets werden mit AFRAME (https://aframe.io) in der neo-code-Komponente definiert. Zusätzlich zu allen Möglichkeiten die AFRAME bietet, können viele weitere Komponenten verwendet werden, die durch vrdoro bereitgestellt werden.
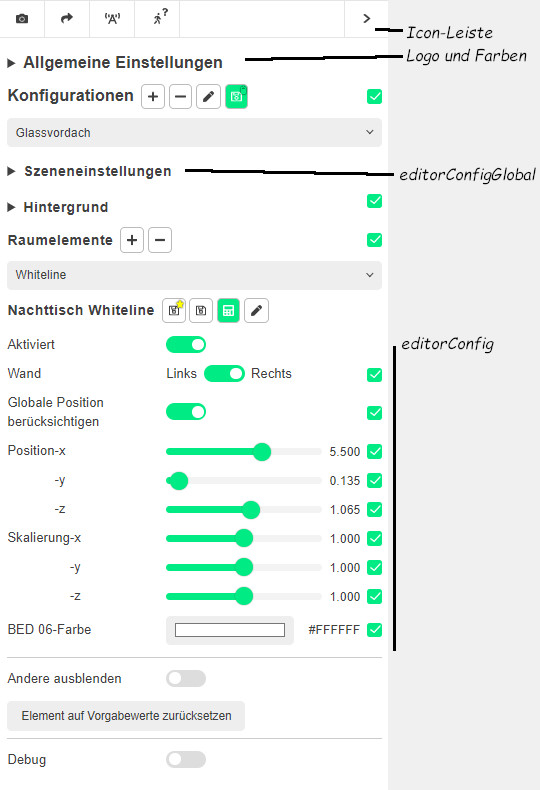
Das UI, mit dem die Elemente angepasst werden können, kann durch ein EditorConfig- bzw. EditorConfigGlobal-Attribut an jedem a-entity-Tag konfiguriert werden.
Die Syntax für die EditorConfig ist sehr umfangreich und wird an Beispielen erläutert.
Überblick
Parameter der neo-code-Komponente
- <String>
name: Name der neo-code-Komponents - <Boolean>
enabled: Aktiviert/deaktiviert die Komponente - <String>
code: Selektor auf den auszuführenden Code-Block (optional) - <Array>
params: Namen der Parameter p0-p14 in fortlaufender Reihenfolge - <String>
p0…: Wert des jeweiligen Parameters - <Number>
codeRunDelay: Verzögerung der Ausführung des Code-Blocks - <Boolean>
updateShadowMap: Aktiviert/deaktiviert ein Update der shadowMap nach Ausführen des Code-Blocks
Parsen der Parameter-Werte
Der default Parameter-Typ ist String. Ein automatisiertes Parsen findet in folgenden Fällen statt:
- Wert: 'true' oder 'false' →
Boolean - Wert: '123.45' (einzelner nummerischer Wert) →
Number - Wert: '0 1' (zwei durch Leerzeichen getrennte nummerische Werte) →
Vector2 - Wert: '0 1 2' (drei durch Leerzeichen getrennte nummerische Werte) →
Vector3 - Wert: 'val1, val2, val3' (kommasepariert Werte) oder Parameter-Name endet mit '[]' →
Array
Syntax des editorConfig-Attributes
Es gilt diese Syntax:
- Die allgemeine Syntax ist:
editorConfig[Global]=`AttributeControl|[AttributeControl]*` - Ein AttributeControl hat die Form:
Attribute=WertebereichoderComponentName=Property:Wertebereich - Wertebereich:
von~bisoderboolodercoloroderselect
editorConfigGlobal vs. editorConfig
Die durch editorConfigGlobal definierten Controls werden im oberen Abschnitt 'Szeneneinstellungen' des Room-Viewer-UIs angezeigt. Die editorConfig-Werte werden zu dem einzelnem Raumelement unterhalb von Raumelemente angezeigt.
Attribute vs. Property
Werte für Eigenschaften wie Position oder Color sind Werte an den entsprechenden Entity-Attributen. Dabei können die Attribute auch Komponenten sein, die wiederum Attribute haben. Diese werden (vergl. die AFRAME-Docs) dann Properties genannt. So hat z. B. die Komponente material (gesetzt als Attribute an einer a-entity) die Properties src und color.
Über die editorConfig-Angaben werden für die Attribute und die Properties die konfigurierbaren Werte und Wertebereiche in der Regel gleichbehandelt. So kann z. B. eine Farbauswahl an einer a-plane mit color=color oder an der material-Komponente mit material=color:color wählbar gemacht werden.
Im weiteren wird in der Regel von Attributen gesprochen, in der Regel gelten die Aussagen dann aber auch für Komponenten-Properties.
Attributwert-Änderungen
Es gibt verschiedene Arten von Attributwerten:
- Nummerische Werte
- Boolesche Werte
- Farbwerte
- Feste Werte in einer Auswahlliste
Nummerische Werte
Nummerische Werte werden über einen Slider konfiguriert. Die Syntax ist:
Attributname=minWert~maxWert(schrittWeite), (schrittWeite) ist dabei optional, minWert und maxWert können auch Vektoren sein, also z. B.Attributname=minWert_x minWert_y minWert_z~minWert_x minWert_y minWert_z
minWert und maxWert können auch durch - ersetzt werden, was unbeschränkt bedeutet.
Sind minWert und maxWert gleich (bei Vektoren das jeweilige Paar), dann wird keine Auswahl ermöglicht und der Wert ist fest.
Steht hinter dem maxWert (nicht bei Vektoren möglich) in Klammern ein nummerischer Wert, so wird damit die Schrittweite angegeben. So bedeutet z. B. count=1~10(1), dass nur ganze Zahlen zwischen 1 und 10 möglich sind.
Boolesche Werte
Wahrheitswerte (True oder False) können durch die Angabe von bool als Wert eingestellt werden.
Beispiel:
editorConfig=`visible=bool`
Im UI wird dann eine Checkbox angezeigt.
Farbwerte
Farbwerte können durch die Angabe von color als Wert eingestellt werden.
Beispiel:
editorConfig=`backgroundcolor=color`
Im UI wird dann ein Farbwahlelement angezeigt.
Feste Werte in einer Auswahlliste
Eine Auswahlliste kann erzeugt werden, indem die Werte innerhalb eckiger Klammern durch Komma getrennt angegeben werden.
Beispiel:
animation=dur:[20000,10000,5000]- Mit Anzeigewert (s. u. ):
animation=dur:[20000~slow,10000~normal*,5000~fast]
Im UI wird dann ein Farbwahlelement angezeigt.
Labels
Labels für UI-Elemente können nach der Property getrennt durch eine Tilde ('~') angefügt werden. Die Labels werden dabei in englisch angegeben. Findet sich im Dictionary eine Übersetzung für das Label, dann wird das Wort in die jeweilige Sprache übersetzt. Bei durch Unterstrich ('_') getrennten Wörtern werden die einzelnen Wörter getrennt übersetzt und der Unterstrich wird durch ein Leerzeichen ersetzt.
Beispiel: functionName~Info:button~show
- functionName: Name der aufzurufenden Funkion
- Info: Text vor dem Button
- button: Typ der Definition (kann auch bool oder ein Wertebereich sein (s. u.)
- show: Label-Text auf dem Button
Übersetzungen
Die Label-Namen ergeben sich, sofern sie nicht explizit angegeben sind, aus den Attribute-Namen, die in der editorConfig angegeben sind.
Bildung von Translation-Keys
Die Bildung der Keys folgt diesen Regeln (in den Beispielen hinter dem ':' ist der Key fett markiert):
- Ein Translation Key ist der Attribute-Name des zu steuernden Attributs: editorConfig='color=color'
- Ein Key kann nach '~' hinter der Property angegeben werden: editorConfig='color~primaryColor=color'
- Die Keys für Component-Properties werden so gebildet:
light=intensity:0~2→ key = light-intensity
Ist der Wertebereich ein Vektor (wie z. B. bei Position oder material.repeat) dann wird dem Key ein '-' gefolgt von x (y,…) angehängt, um die Werte einzeln adressieren und steuern zu können.
Der Room-Viewer prüft für jeden Label (getTranslationForKey(key)), ob er dafür eine Übersetzung findet. Es gibt dabei zwei Kategorien von Übersetzungen:
- controller: Übersetzungen für Standard-Control-Labels
- environment: Übersetzungen für Raumelement-Labels
Die Prüfung erfolgt in der angegebenen Reihenfolge. D. h. die Übersetzung der Standard-Control-Labels kann nicht von Element-Übersetzungen überschrieben werden.
Hinweis: Translation-Keys sind (wie bei dem benutzten ember-intl) case sensitive zu benutzen
Durch einen Unterstrich '_' angehängte Zeichen werden bei der Suche nach einer Übersetzung entfernt. Der Unterstrich wird durch ein Leerzeichen ersetzt. Dadurch ist es möglich, nur den ersten Teilstring zu übersetzen.
Beispiele (String):
- Canopy_1 → Vordach 1 (die Nummerierung ist nicht Teil des zu übersetzten Textes)
- Bed_Whiteline → Bett Whiteline (Whiteline ist ein Produktname, der nicht übersetzt wird)
Übersetzung von Keys
Der Key wird zunächst ganz geprüft (ohne den Teil nach '_') und dann von hinten bis zum '-' gekürzt um einen neuen zu prüfenden Key zu bilden.
Beispiel:
sun-position-x: Wird eine Übersetzung gefunden, dann wird diese genommen. Ansonsten wird aufsun-positiongekürzt.sun-position: Wird eine Übersetzung gefunden, dann wird diese genommen. Sie wird ergänzt um den fehlenden Suffix (x) für den ebenfalls eine Übersetzung nachgeschlagen wird.- Undsoweiter, bis der Key nicht weiter gekürzt werden kann
Hinweis: Übersetzungen können aktuell im Visualizer nicht hinzugefügt werden. Es können jedoch vorhandene Schlüssel benutzt werden.
Konfigurationsbeispiele
wallFlip- special function to rotate the object counterclockwise so that it fits to the other wall.
- Therefore all objects must first fit to the right wall.
scale- ⇒ scale in the default range of
'0 0 0~2 2 2
scale=0.5 0.5 0.5~2 2 2- Adjust the scale from 0 to 2 for x, y and z.
- The range
'0.5 0.5 0.5~2 2 2' can also written as'0.5~2'.
scale=0~2- Adjust the values from 0 to 2 for x, y and z.
scale|position=0 2- Adjust the values for scale (with default values) and position from 0, 0, 0 to 0, 2, 2.
color=color;- Adjust the color of the entity with a color picker.
position=0~2|light=intensity:0~2;color:coloring- Adjust the position, light.intensity and light.color.
Beispiel zur Steuerung mehrere Werte gleichzeitig (im Code mit 'alias list' kommentiert):
editorConfig=„scale[scale.x,scale.y,scale.z]~size=1~20“
Beipiele für die Änderung von Materials mit der Komponente modeleffects:
modeleffects=„materials: Material001~facade={'color':'#FFF'},Material002~frame={'color':'#FFF'},Material006~glass={'opacity':0.5}“modeleffects=„materials: Material.015={'emissiveIntensity':0.6|'emissive':'#FF8'}“