Simple modelling
For future use in VRplugin-autotooltip__default plugin-autotooltip_bigVirtual reality (VR)
Virtual reality (VR) is a computer-generated, interactive environment in which a person can fully immerse themselves. With the help of special devices such as VR glasses, the real world is completely replaced by a simulated one. The user experiences a three-dimensional, artificial environment that can appeal to all the senses., it was decided to model the building in which Neomatt is housed. Although it is not really intended for parametric modelling, it is still possible to create a geometric model with fairly accurate dimensions.
A simple method for creating such a model is described below.
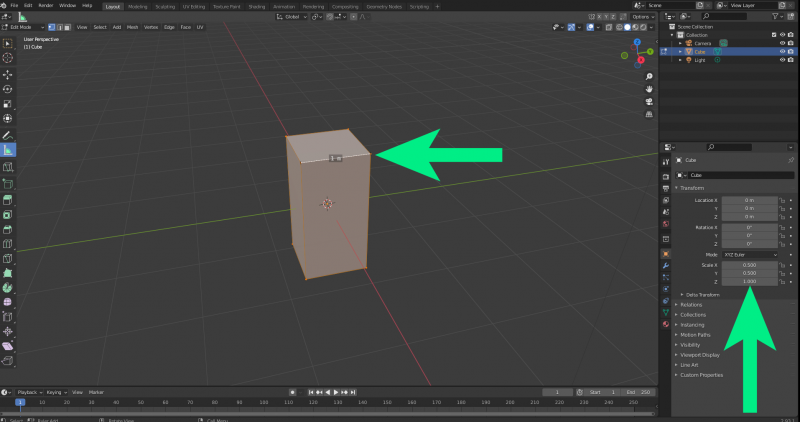
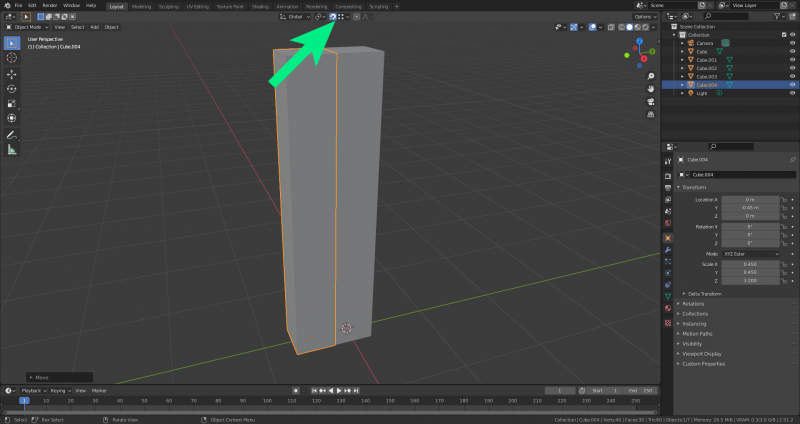
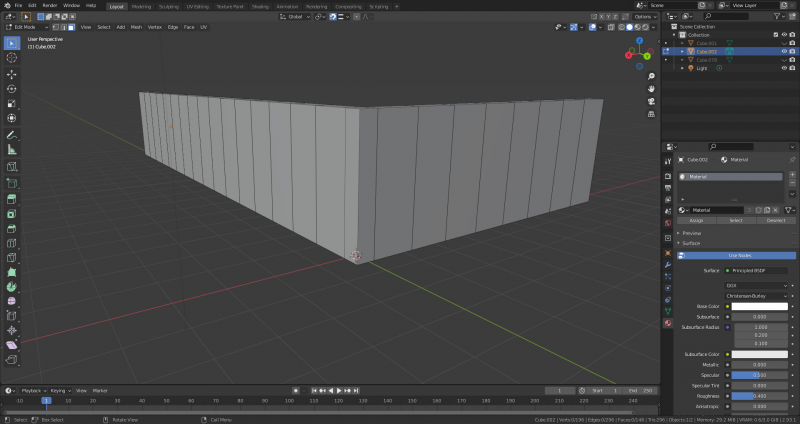
Firstly, we need to change the size of the cube to make it easier to adapt to the measured sizes of the elements of the building. In edit mode, scale to 0.5 on the x and y axes. The standard block is 2 metres in size, so scaling it by half will make it 1x1m on the x and y axes. You can use the tape measure on the screen to make sure and hold down the Ctrl key to snap it to vertices. NOTE- the image has been scaled on the x- and y-axis, but not on the z-axis.
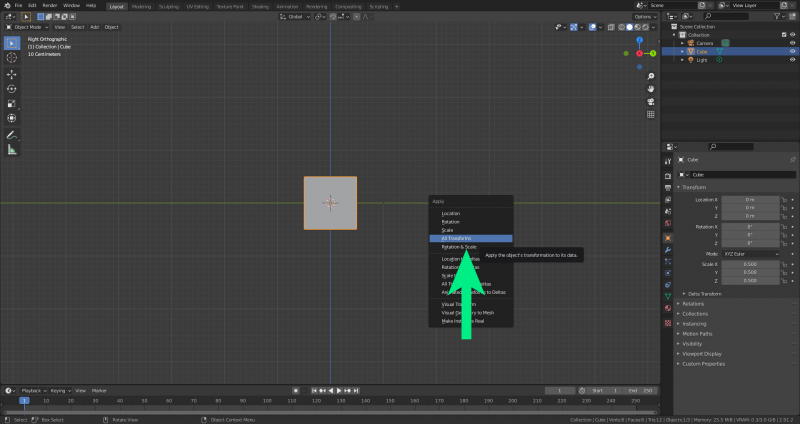
Switch back to object mode (tab) and press Ctrl + A to apply the transformation. Select “Apply all” and the block now has the value 1 on x y and z. In other words, the 1 on x and y now corresponds to 1 metre.
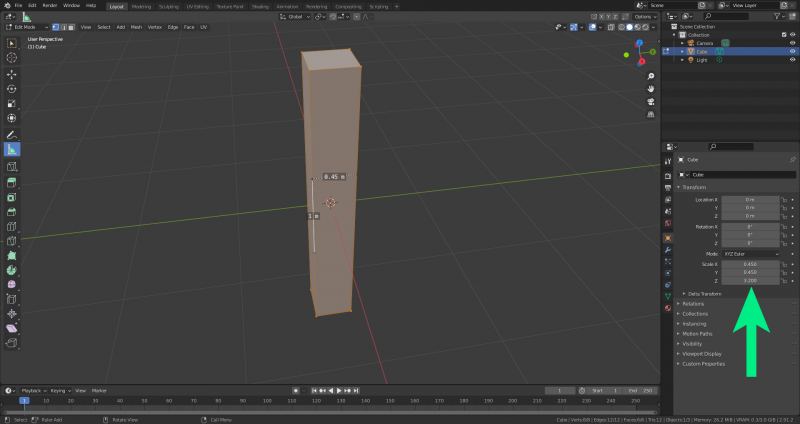
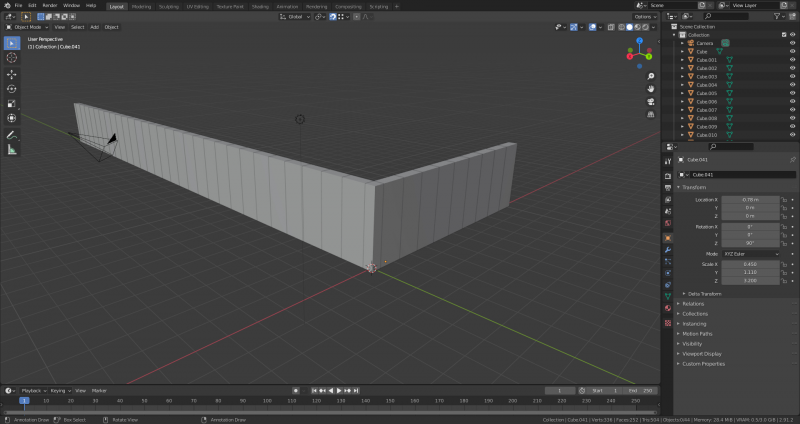
The corner of the building to the first window is 45 cm. The distance from the floor to the ceiling is about 3.2 metres. As the block is now 1x1x1m in size, we can easily scale it to these dimensions in all axes.
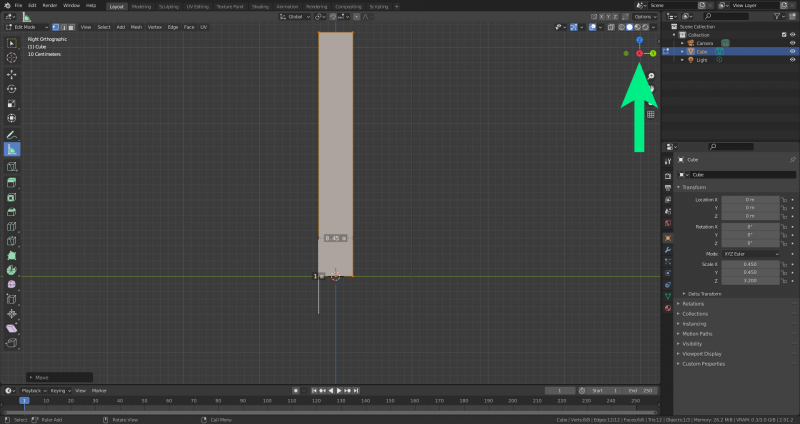
When modelling, it is often helpful to use the isometric view. To do this, simply clickplugin-autotooltip__default plugin-autotooltip_bigClick
Depending on the device, clicking is the user's action to select an element. On devices with a mouse, this means pointing at the element and pressing the left mouse button. For devices with a touchscreen, it is touching or touching and holding (iOS: long touch). In the on the axis from which you want to view the model. Clickplugin-autotooltip__default plugin-autotooltip_bigClick
Depending on the device, clicking is the user's action to select an element. On devices with a mouse, this means pointing at the element and pressing the left mouse button. For devices with a touchscreen, it is touching or touching and holding (iOS: long touch). In the on it again to change the page.
Now that we have the corner block, we can use it as a base for the rest of our components as it is the right height anyway. Duplicate the block in object mode with Ctrl+D and then move it with G. To make it easier to position the blocks, snapping can be switched on. With vertex snapping switched on (see arrow), position the block next to the first one. If it does not snap at first, place the block, rotate the camera and try again.
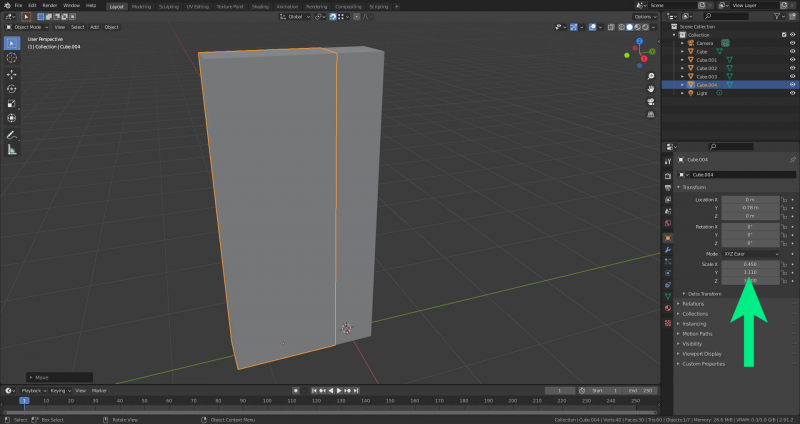
We need to scale the second block for the area where the window is to be placed. The windows are 1.11 metres wide, so we need to increase the width accordingly. If the block overlaps the first one, simply snap it again with G.
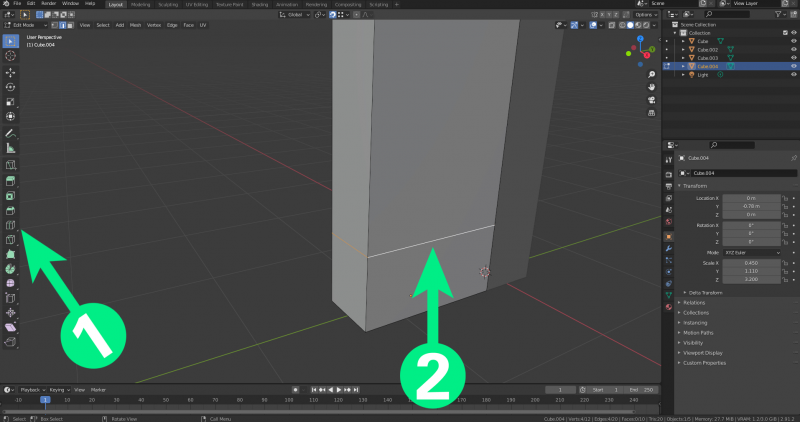
The windows are 54 cm from the floor. So we have two ways to create this distance. In this case, I measured with the tape measure and then used the loop cut tool (1) to create new edges and vertices (2). Clickplugin-autotooltip__default plugin-autotooltip_bigClick
Depending on the device, clicking is the user's action to select an element. On devices with a mouse, this means pointing at the element and pressing the left mouse button. For devices with a touchscreen, it is touching or touching and holding (iOS: long touch). In the and hold the mouse button to drag the loop cut to where you want it. The other option is to select the lower faces and extend 54 cm, which may be even easier.
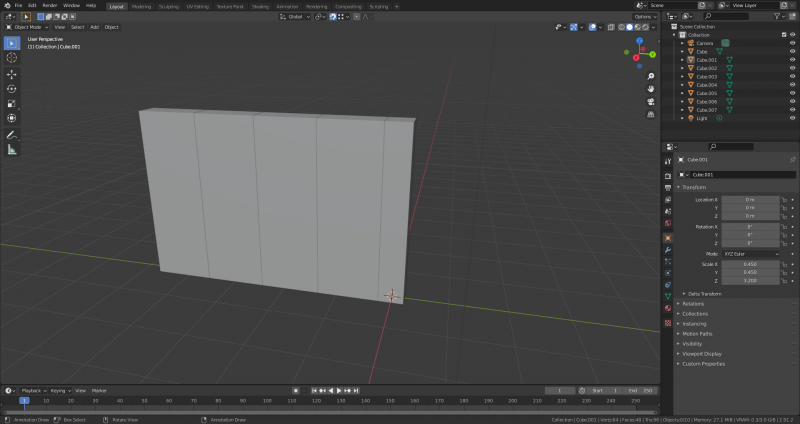
Now that the total height of the blocks is set, we can duplicate again, this time with a distance of 1 metre between the windows. Snap, then select both blocks and duplicate again.
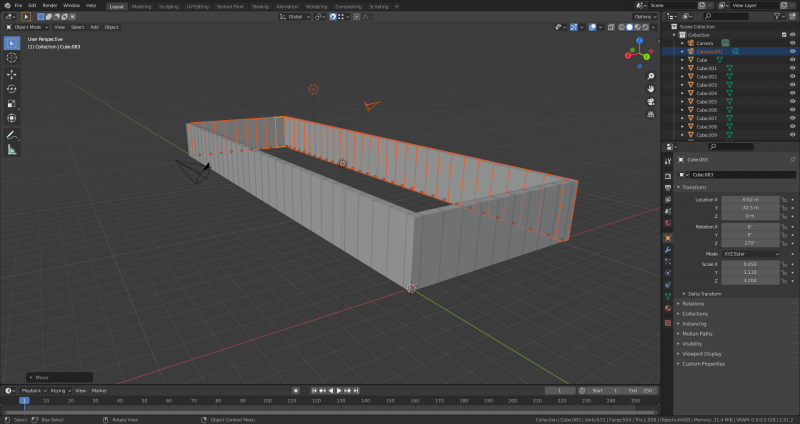
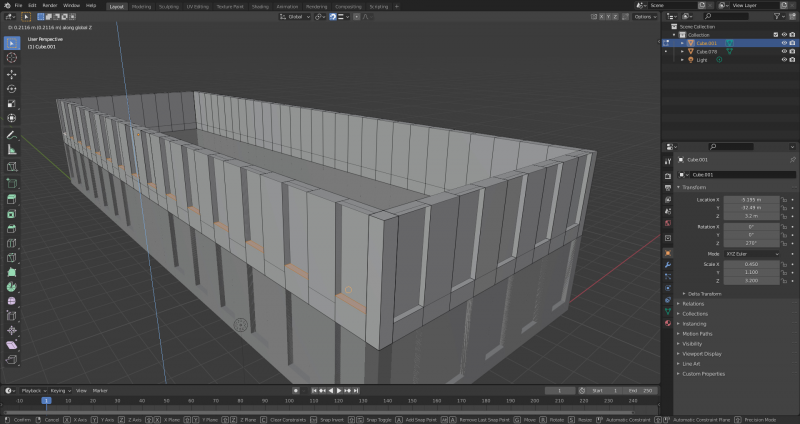
Repeat this process until the entire length and width of the building is reached. In this case, it is 29 blocks long and 9 wide.
Select all the blocks (shortcut A), duplicate them (Shift+D) and rotate them by pressing R and then Z to lock them to this axis, then type 180 and press Enter. The duplicated blocks should now form the two missing walls. Snap them into place using the method above.
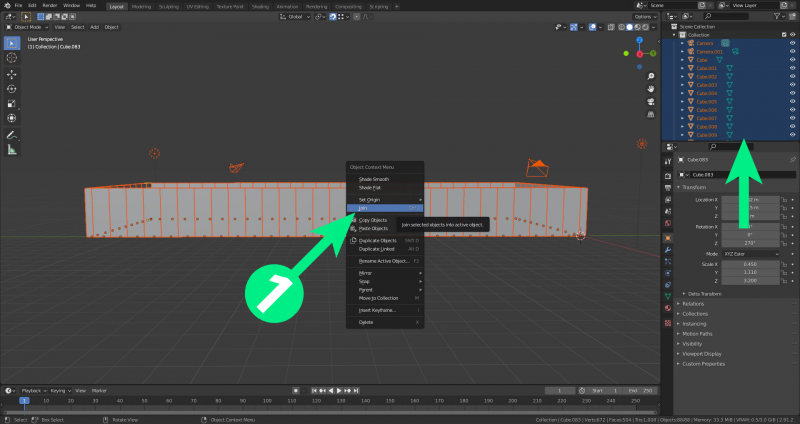
Use the viewer to ensure that all blocks are selected (see arrow). Then clickplugin-autotooltip__default plugin-autotooltip_bigClick
Depending on the device, clicking is the user's action to select an element. On devices with a mouse, this means pointing at the element and pressing the left mouse button. For devices with a touchscreen, it is touching or touching and holding (iOS: long touch). In the with the right mouse button and select “connect” (1).
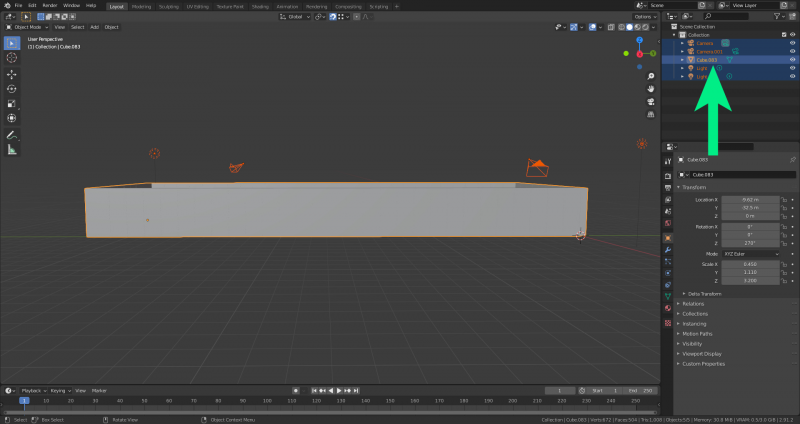
The blocks should now be combined into a single object.
Window
The next step is to extrude windows. There are several methods for this. The first method is to use the loop cut tool (see above) before duplicating the bricks so that the correct height is preset. The second method is shown here.
Note that the blocks are not cut.
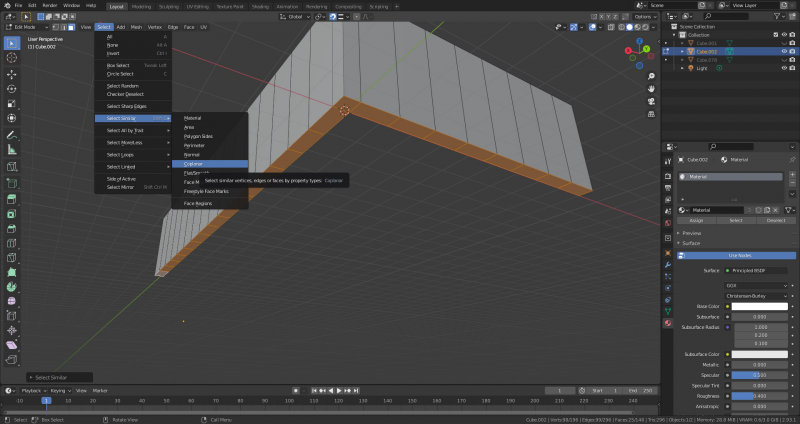
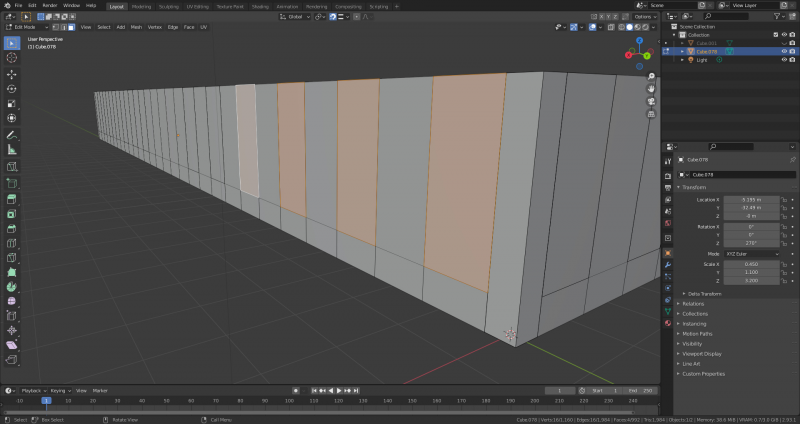
Turn under the model and select a face. Use Select- Select Similar- Coplanar Faces. This automatically selects all faces on the same plane. It is also possible to select each face individually.
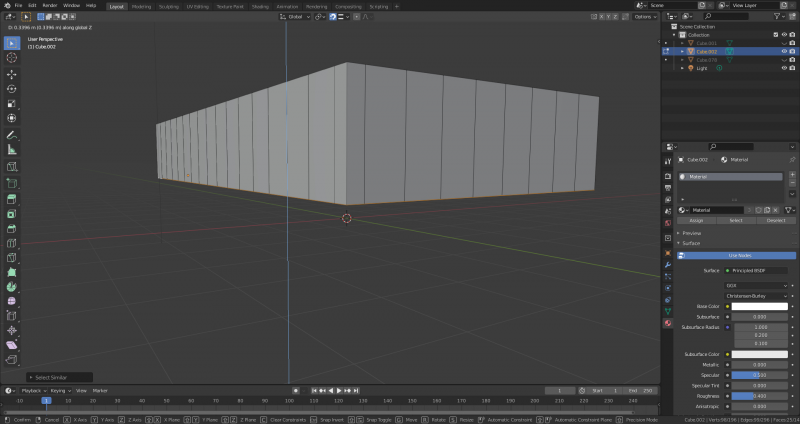
When all surfaces are selected, select the “Move” key combination (G) and fix the movement on the Z axis (Z). The lower surfaces of all blocks can now be moved upwards either with the mouse or with the location options under “Object properties” on the right-hand side
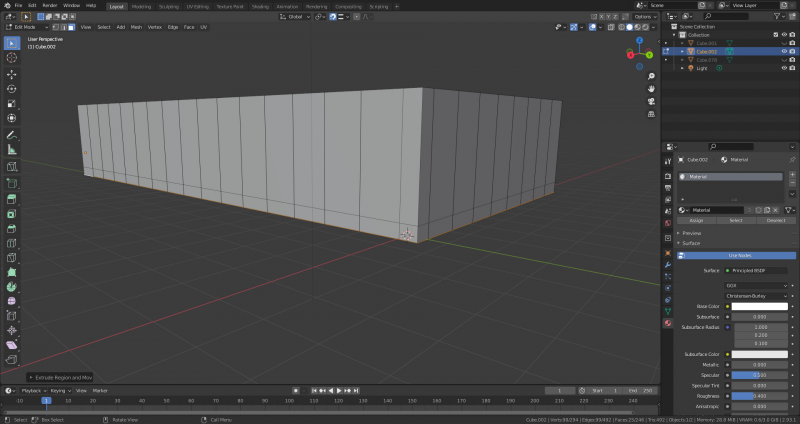
While the faces are still selected, use the Extrude tool (E) and fix it again on the Z axis (Z). Use the mouse or the object properties to extrude downwards back to the base surface.
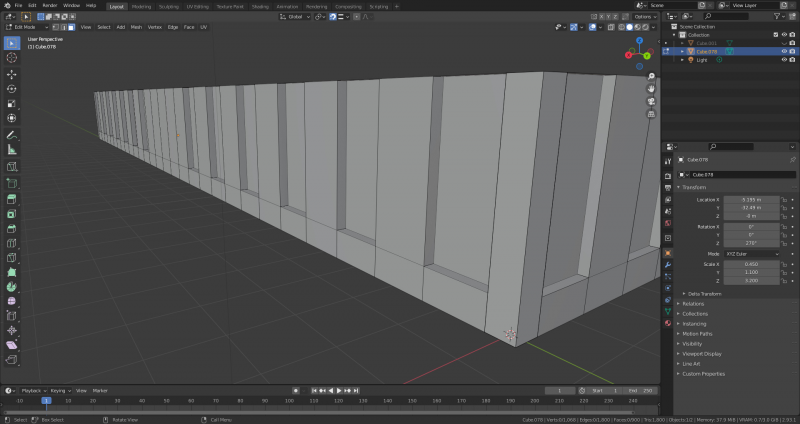
By extruding the surfaces, there are now new subdivisions in the structure of the blocks. Select all surfaces that are to be windows and extrude (E) along the X-axis (or on the Y-axis).
There are now inserts into which the windows can be “installed”.
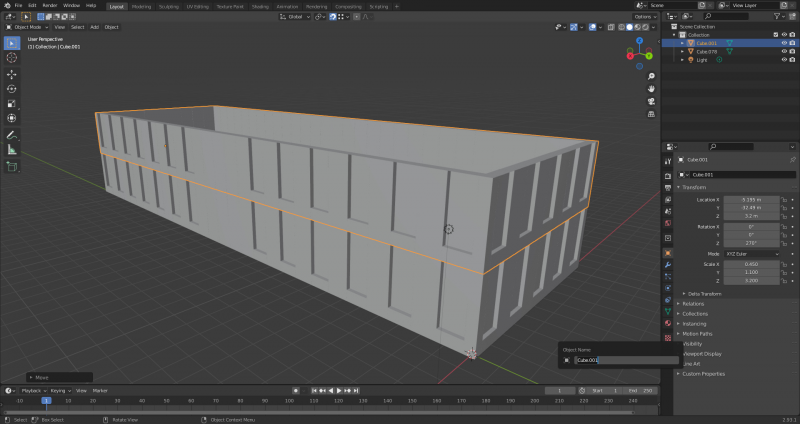
Select everything (A) and duplicate it (Shift+D), and move the duplicate upwards with corner snapping switched on to create the first floor.
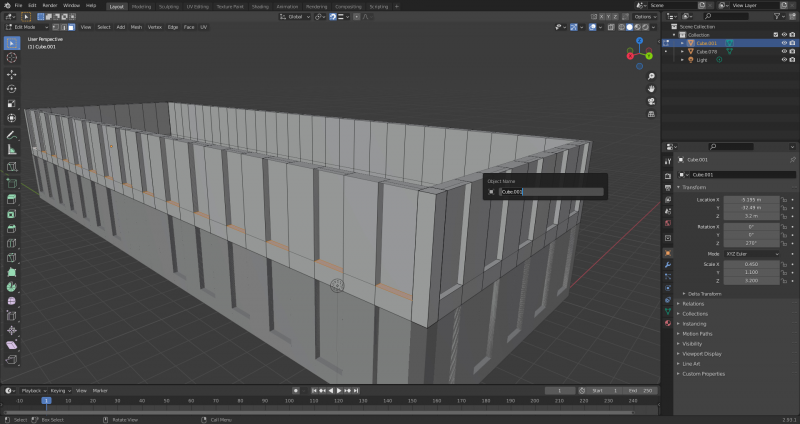
The windows of the first floor are not as high as those of the ground floor. To change this, select the bottom surface of all windows (select - select similar - coplanar).
Move it up using the move shortcut (G) and snap to the X-axis. Switch off the snap-in function (top) to make this easier.