This is an old revision of the document!
3D sets
3D sets are code elements that can be inserted into the scene instead of 3D objects. They are used when complex composite elements that form a unit and should react like a single model are required. 3D sets can contain interaction elements, animations and audio clips. In addition, 3D sets can also interact with other elements in a scene.
Example:
- A plant on a pedestal: The height of the pedestal should be able to be changed. Here you can define in the 3D set that the height of the base can be changed. The plant always stands on the base and so only one height needs to be adjusted.
- A staircase: The number of steps and the height of the steps can be configured here.
- A canopy: This can consist of more than dozens of elements, the position of which can depend on the dimensions of the canopy.
- An animation with sounds: An animation is shown in which a cordless screwdriver tightens a screw. A sound is played.
3D sets are defined in AFRAME (https://aframe.io) are defined. In addition to all the possibilities offered by AFRAME, many other components provided by vrdoro can be used.
The UI with which the elements can be customised can be configured using an EditorConfig or EditorConfigGlobal attribute on each a-entity tag.
The syntax for the EditorConfig is very extensive and is explained using examples.
Overview
Syntax
This syntax applies:
- The general syntax is:
editorConfig[Global]=`AttributeControl|[AttributeControl]*` - An AttributeControl has the form:
Attribute=Value rangeorComponentName=Property:Value range - Value range:
from~toorboolorcolourorselect
editorConfigGlobal vs. editorConfig
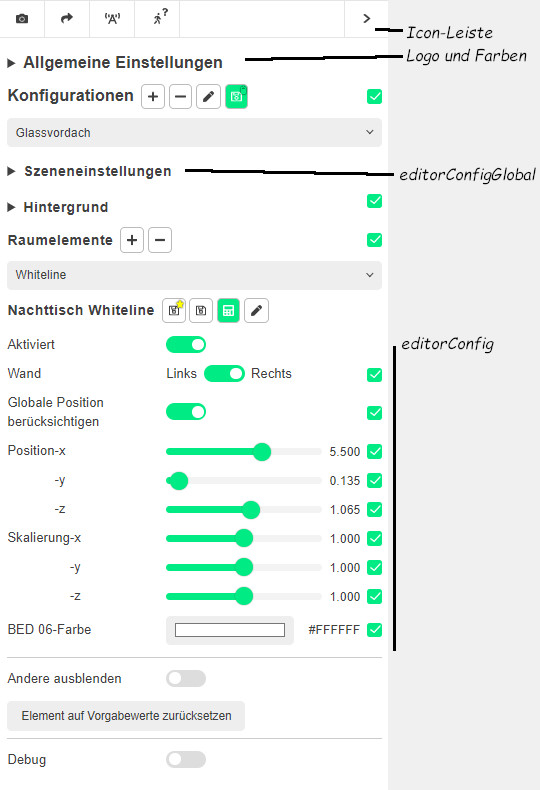
The controls defined by editorConfigGlobal are displayed in the upper 'Scene settings' section of the Room Viewer UI. The editorConfig values are displayed for the individual room element below Room elements.
Labels
Attributes vs. property
Values for properties such as position or colour are values for the corresponding entity attributes. The attributes can also be components, which in turn have attributes. These are then called properties (cf. the AFRAME docs). For example, the component material (set as an attribute on an a-entity) has the properties src and colour.
The configurable values and value ranges for the attributes and properties are generally handled in the same way via the editorConfig specifications. For example, a colour selection on an a-plane with colour=colour or on the material-component with material=colour:colour can be made selectable.
Attributes are generally referred to below, but the statements also generally apply to component properties.
Attribute value changes
There are different types of attribute values:
- Numeric values
- Boolean values
- Colour values
- Fixed values in a selection list
Numeric values
Numerical values are configured using a slider. The syntax is:
Attribute name=minValue~maxValuewhere minValue and maxValue can also be vectors, e.g.Attribute name=minValue_x minValue_y minValue_z~minValue_x minValue_y minValue_z
minValue and maxValue can also be replaced by - which means unlimited.
If minValue and maxValue are the same (the respective pair for vectors), no selection is possible and the value is fixed.
If the maxValue (not possible for vectors) is followed by a numerical value in brackets, this indicates the increment. For example count=1~10(1)means that only integers between 1 and 10 are possible.
Boolean values
Truth values (True or False) can be specified using bool as the value.
Example:
editorConfig=`visible=bool`
A checkbox is then displayed in the UI.
Colour values
Colour values can be changed by specifying colour as a value.
Example:
editorConfig=`backgroundcolor=colour`.
A colour selection element is then displayed in the UI.
Fixed values in a selection list
A selection list can be created by specifying the values within square brackets separated by commas.
Example:
animation=dur:[20000,10000,5000]- With display value (see below):
animation=dur:[20000~slow,10000~normal*,5000~fast]
A colour selection element is then displayed in the UI.
Translations
Unless explicitly specified, the label names are derived from the attribute names specified in the editorConfig.
Creation of translation keys
The formation of keys follows these rules (in the examples, the key is marked in bold after the ':'):
- A translation key is the attribute name of the attribute to be controlled: editorConfig='colour=colour'
- A key can be specified after '~' after the property: editorConfig='colour~primaryColour=colour'
- The keys for component properties are formed in this way:
light=intensity:0~2→ key = light-intensity
If the value range is a vector (e.g. for position or material.repeat), the key is followed by a '-' followed by x (y,…) is appended to the key in order to be able to address and control the values individually.
The room viewer checks for each label (getTranslationForKey(key)) to see whether it can find a translation for it. There are two categories of translations:
- controller: Translations for standard control labels
- environment: Translations for room element labels
The check is performed in the specified order. This means that the translation of the standard control labels cannot be overwritten by element translations.
Note: Translation keys (as with the ember-intl used) must be used in a case-sensitive manner
Characters appended with an underscore '_' are removed when searching for a translation. The underscore is replaced by a space. This makes it possible to translate only the first substring.
Examples (string):
- Canopy_1 → Canopy 1 (the numbering is not part of the text to be translated)
- Bed_Whiteline → Bed Whiteline (Whiteline is a product name that is not translated)
Translation of Keys
The key is first checked in full (without the part after '_') and then shortened from the end to '-' to form a new key to be checked.
Example:
sun-position-xIf a translation is found, this is used. Otherwisesun-positionis used.sun-positionIf a translation is found, this will be used. It is supplemented by the missing suffix (x) for which a translation is also looked up.- And so on until the key cannot be shortened any further
Please note: Translations cannot currently be added in the Visualiser. However, existing keys can be used.
Configuration examples
wallFlip- special function to rotate the object counterclockwise so that it fits to the other wall.
- Therefore all objects must first fit to the right wall.
scale- ⇒ scale in the default range of
'0 0 0~2 2 2' which mean from current value / 2 until current value * 2
scale=0.5 0.5 0.5~2 2 2- Adjust the scale from 0 to 2 for x, y and z.
- The range
'0.5 0.5 0.5~2 2 2' can also be written as'0.5~2'.
scale=*0~*2- Adjust the values from half of the current value to the current value multiplied by 2.
scale|position=*0 *2- Adjust the values for scale and position.
colour=colour;- Adjust the colour of the entity with a colour picker.
position=0~2|light=intensity:0~2;colour:coloring- Adjust the position, light.intensity and light.colour.
Example for controlling several values simultaneously (commented in the code with 'alias list'):
editorConfig=“scale[scale.x,scale.y,scale.z]~size=1~20”
Examples for changing materials with the component modeleffects:
modeleffects=“materials: Material001~facade={'colour':'#FFF'},Material002~frame={'colour':'#FFF'},Material006~glass={'opacity':0.5}”modeleffects=“materials: Material.015={'emissiveIntensity':0.6|'emissive':'#FF8'}”